- Jan 07 Fri 2011 20:18
期末作業
- Dec 24 Fri 2010 16:28
第十二次作業
- Dec 17 Fri 2010 16:22
第十一次作業
請產生一個 hw11.html 檔案,該檔案引用 hw11.css 的樣式檔。該樣式檔中,請包含兩個樣式:
1. 滑鼠移入 hw11.html 的連結時(可以複製 hw10.html 的內容),會呈現粗體字、文字顏色變成白色、連結的背景顏色變成綠色。
- Dec 10 Fri 2010 16:28
第十次作業
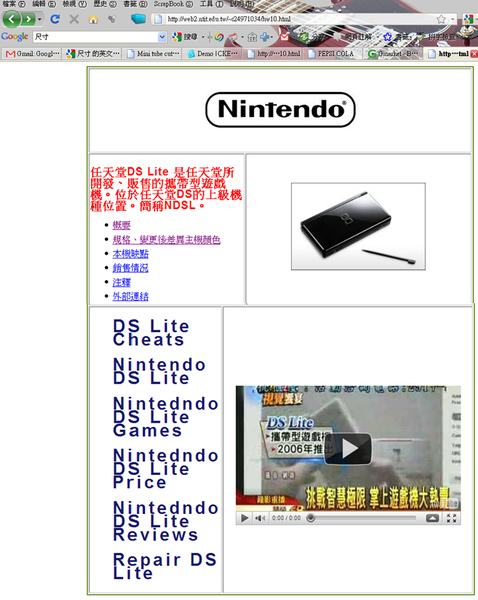
請產生一個名為 hw10.html 網頁,該網頁內利用 table 標籤排版,使得第一列包含一個文字圖形(如公司 logo),第二列包含條列式(至少一個項目是連結、使用 ul、並由 CSS 定義其文字顏色為紅色、文字之間的行距為 7px;例如產品介紹)以及圖片(例如,產品照片);第三列包含選單項目(條列式,沒有條列式的符號)以及一個 Youtube 影片。表格大小為 3x3。


- Nov 12 Fri 2010 14:03
第七次作業
- Oct 29 Fri 2010 19:54
第六次作業
1.請分析你分別使用 BBS、噗浪(plurk)、facebook、討論區、以及 blog (至少回答三種) 的目的以及原因。
BBS-- 目的及原因:鄉民會提供不一樣的及時內幕訊息,租房子的訊息也較多。
- Oct 27 Wed 2010 14:24
第五次作業